Methodify
Make smarter business decisions with consumer feedback at your fingertips.

Background
Methodify is a digital insights platform that allows companies to conduct online market research studies quickly and efficiently by leveraging a suite of pre-built research methodologies, tools, and various sources of audience.
Using the Methodify platform, researchers can create and launch customized research studies using surveys. The platform also features advanced analytics and reporting capabilities, which enable researchers to extract meaningful insights from the data they collect in as little as 24 hours.

New Multiple answer grid question type
Problem overview
Methodify has the main question types clients use when setting up surveys and methods available on the platform. As more clients are onboarded, the client success team has received requests for the implementation of a multiple answer grid question.
Without a multiple answer grid question, the current solution is to use several multi-select questions. This is not ideal as it makes answering the survey tedious for the respondent and the reporting/analytics would need to be viewed for each item separately.
Successfully adding a multiple answer grid question will lead to more projects being hosted on Methodify.
Main tools
-
Figma
-
Jira
My Role
-
Define project scope
-
Create user stories and prototypes
-
Collaborate with UI and UX designers
-
Collaborate with dev team to explore platform design capabilities
-
Assist in UAT to ensure correct implementation
-
Ensured platform is compliant to accessibility guidelines
-
Address feedback from developers, design team, and VP of platform and product
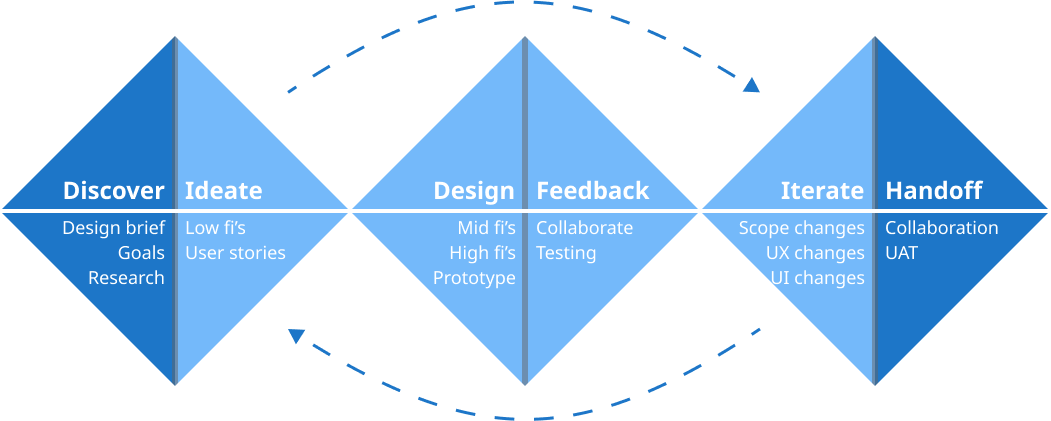
A typical sprint

Defining the scope
At the beginning of the sprint it is important to fully research the problems you are trying to solve. Defining what’s in scope helps you and the team know what specifically to focus on and identifying non-goals will draw the line for what not to include, keeping the workload manageable and efficient. For developing the new question type, we prioritized building its core functionality first, allowing us to quickly deploy the feature and avoid complicating the process. In future sprints we plan to expand on its capabilities and update the question type based on user feedback.
User stories & tasks
With the priorities and non-priorities laid out, we now had a very clear idea of what the new question type should be capable of. I created granular user stories and tasks laying out each individual function making sure to be very clear in language. User stories were necessary to direct focus on individual parts of the design, revealing any possible UX, UI, and dev complications along the way.

Typical Figma file during a feature design includes a lot of user stories, prototypes, and comments
Iterative prototypes & collaboration
Using existing components, creating new components, and adhering to our design system and guidelines, creating prototypes for each user story was next to properly convey the design to both collaborators and stake holders. I collaborated heavily with UI designers in this phase to create new elements such as icons and buttons. Presenting the prototypes to other UX designers, and the VP of design & product also yielded extremely helpful feedback which I would used to constantly iterate and improve the designs.
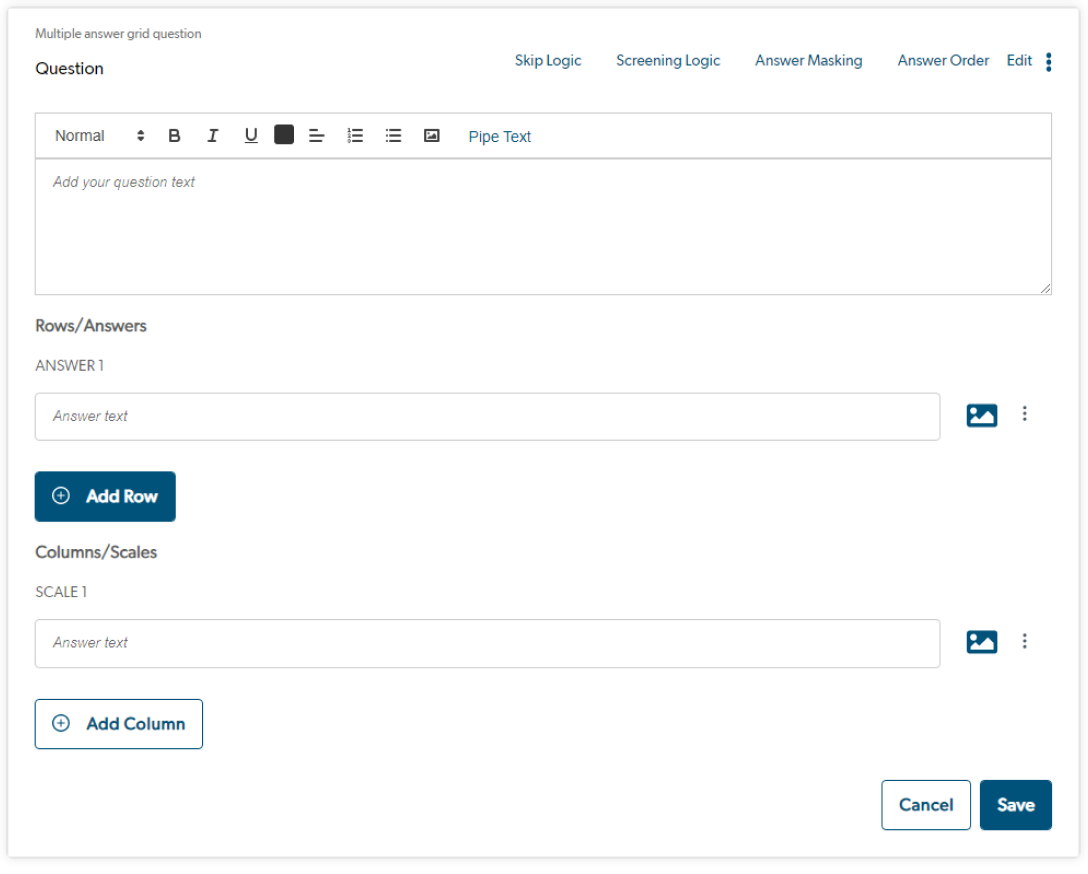
Create question
This simple design allows users to quickly customize and input their question information and answer options.

Exclusive answer
The new “Exclusive” setting allows answers in the chosen column to be exclusively selected.

Respondent View
Respondents now have the option to select multiple answers in a row. In this instance you can see multiple answers selected in the answer grid, and also see how the exclusive setting works in the third column.

Report page
Design for the report page was an essential part of the scope. Results viewed in graphs, crosstabs, charts, and various export formats were all designed so companies can quickly and effectively analyze the answer data.

Reflection
This feature was an exciting one for me as it came with the opportunity to collaborate with a lot of different teams. I enjoyed working with UI designers, UX designers, and developers that helped create a solid product at the end of the sprint. The feature itself was a big one for the platform and by the end I had gained a lot of experience utilizing my resources in a design team.
What’s next
Following the end of handoff I worked with the UI designers to ensure all new components are properly organized into the design system. Also, tickets containing information on each completed user story/prototype was given to the dev team so they can develop the feature.
As for the future of the question type, we intend to expand on its capabilities overtime and monitor its success on the live platform.
